Índice de Contenidos
- Construyendo Web Sites con un Generador estático
Construyendo Web Sites con un Generador estático
Objetivos
En esta tarea vamos a aprender a construir dos web sites usando un generador estático de contenidos.
Para ello usaremos
- los servicios de alojamiento de websites que provee GitHub mediante GitHub Pages
- el generador de web sites estáticos Jekyll.
- La plantilla Minimal Mistakes para Jekyll
Al aceptar esta asignación se creará un repo con los archivos y carpetas necesarios para la generación de un web site usando Jekyll.
- En este primer web site deberás construir tu página personal en GitHub y la publicarás en un repo con nombre
<usuario>/<usuario>.github.io. - Deberás también crear un segundo web site en un repo con nombre
<organization>/<organization>.github.iopara la organización que creaste en la tarea Registrarse en GitHub con una estructura similar al web site de este curso conteniendo temas, tareas, comentarios, enlaces, etc. - Deberás alojar todo el HTML generado en el paso anterior en el Moodle de tu asignatura siguiendo las instrucciones en la sección Desplegando el Web Site de la Asignatura en Moodle
Puesta a punto en CodeSpaces
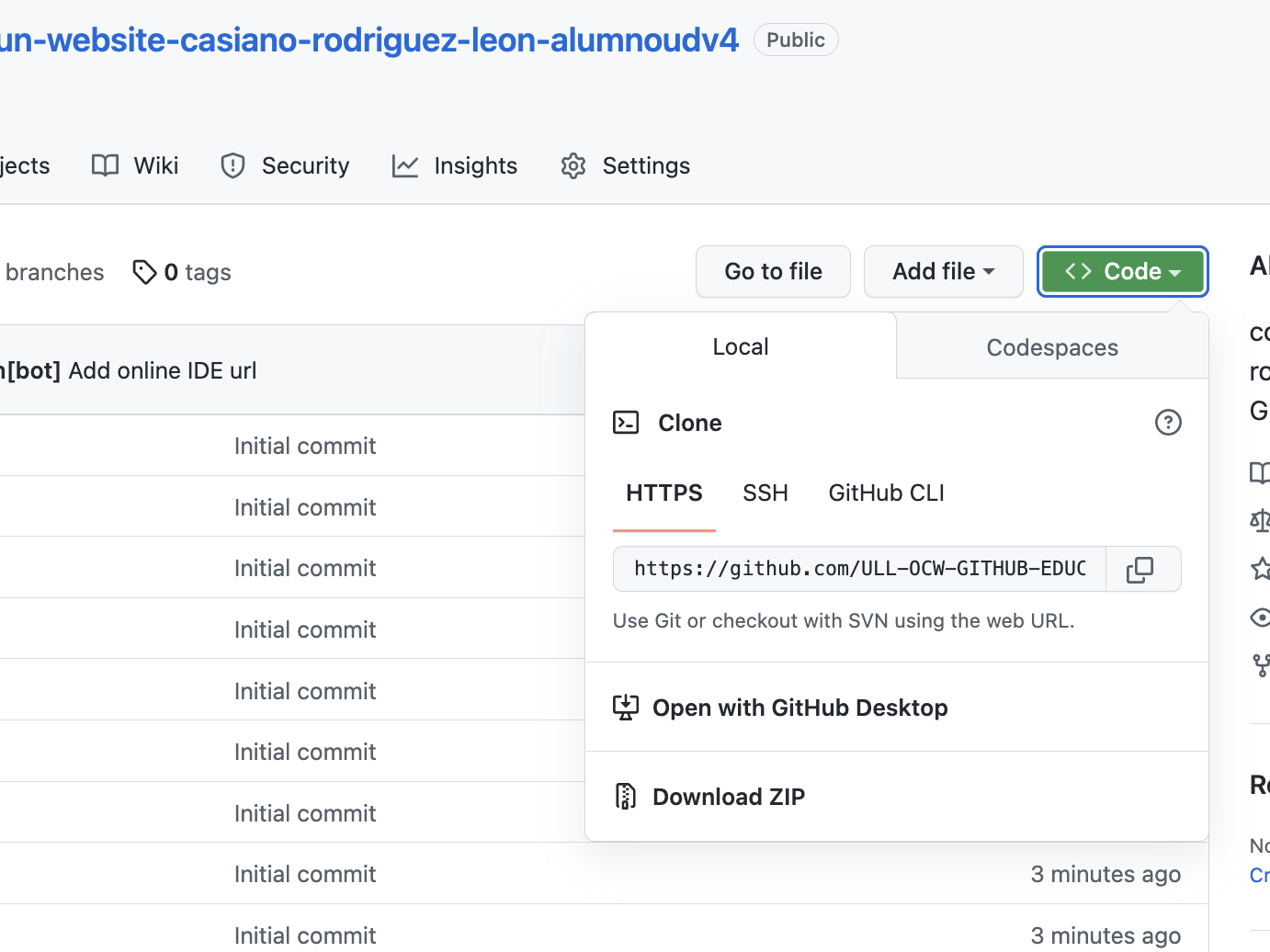
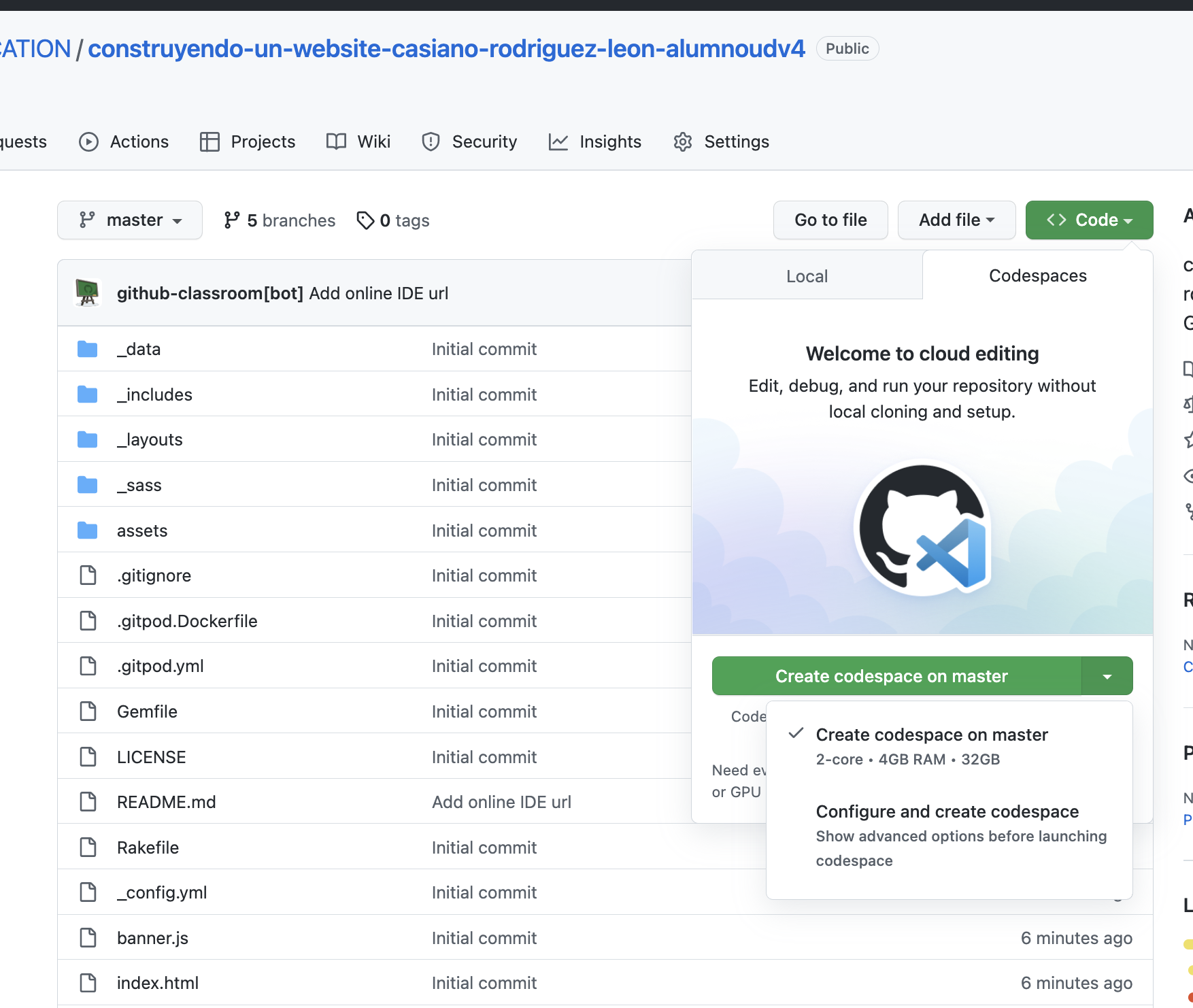
En el repo de la asignación , procedemos a abrir CodeSpaces. Para ello, en el repo, nos vamos a la etiqueta “Code” y elegimos la pestaña “CodeSpaces”:

Elegimos la opción Create codespace on master y hacemos click

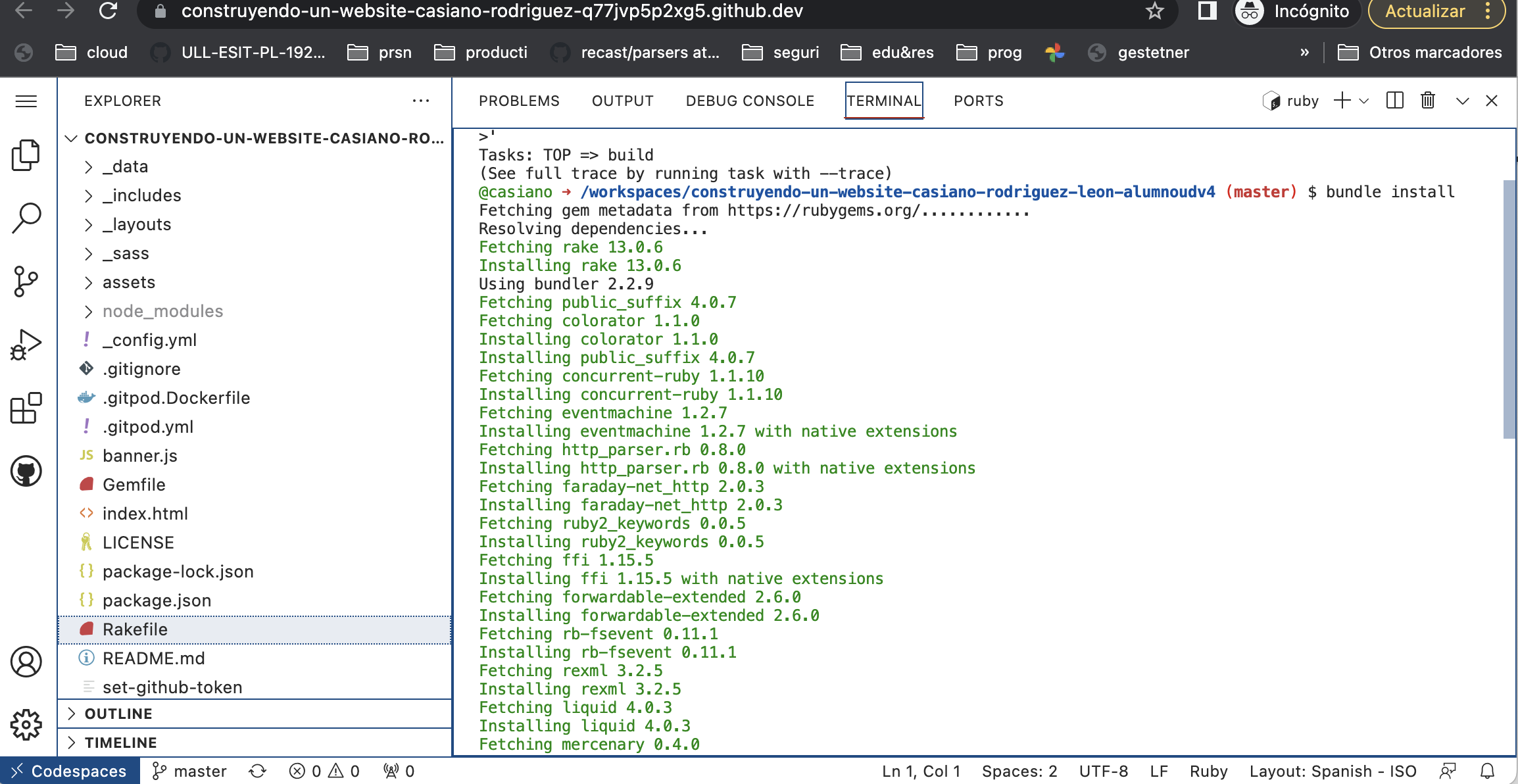
La consecuencia es que se nos abre una página con el editor CodeSpaces. En la ventana de la terminal escribimos el comando para instalar las dependencias:
bundle install
este comando hace que se instalen las librerías necesarias para que el generador estático de contenidos Jekyll pueda funcionar:

A continuación ponemos a correr el servidor jekyll en el contenedor creado. Para ello escribimos en la terminal:
bundle exec jekyll build
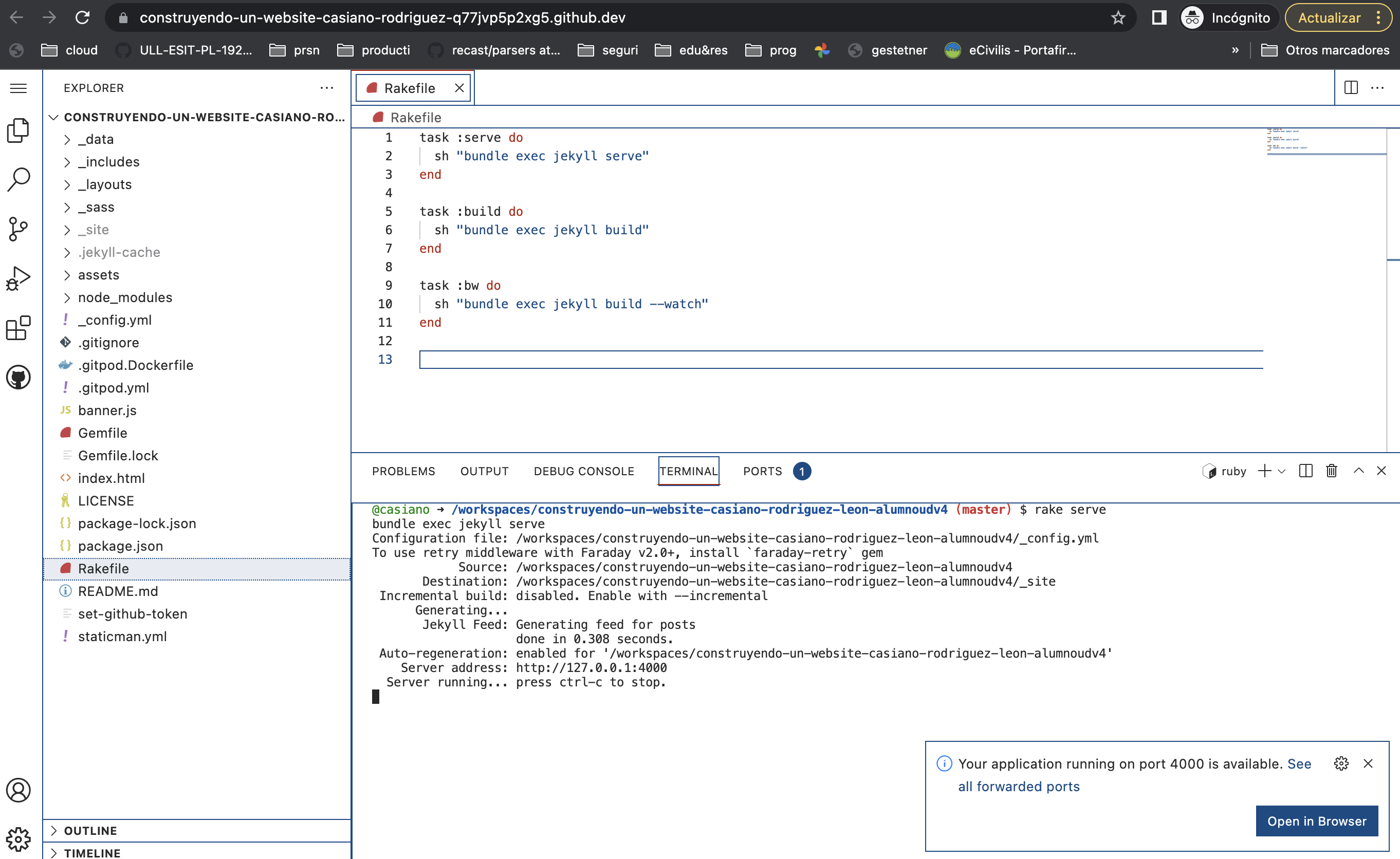
o bien aprovechar que dicho comando a sido como abreviado como tarea en el fichero Rakefile:
rake serve
Se nos abre una ventana emergente Open in Browser:

El servidor web ha arrancado y esta a la escucha de las peticiones.
Hacemos click en Open in Browser y abrimos una nueva pestaña en la que visitamos la página web servida.
Veremos algo similar a esto:

¡Nuestra página web esta funcionando!
Si no hubieramos tenido ya instalado bundler podríamos haber hecho:
gem install bundler jekyll
bundle update
bundle exec jekyll serve
Como Configurar un Repo para usar Jekyll en CodeSpaces
Ver el vídeo GitHub Codespaces with GitHub Pages por Jon Gallant
Puesta a punto con GitPod
Para el desarrollo usaremos GitPod.
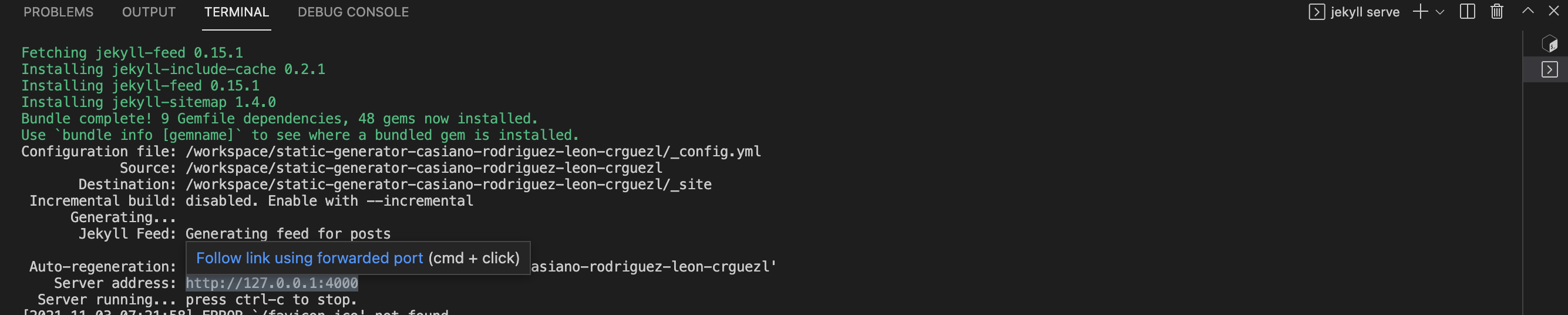
Despliegue el repo en GitPod usando el botón GitPod. El contenedor/Docker/Máquina Virtual creado instalará Jekyll (lleva su tiempo, tenga paciencia) y arrancará Jekyll en modo servidor.

Haga click en http://127.0.0.1:4000 Follow link using forwarded port

Modificando el Web Site
A continuación lea los tutorials de Jekyll y Minimal Mistakes
Añadir una sección de Comentarios
Instale utterances en su repo https://github.com/apps/utterances y configurela para añadir comentarios a su repo.
Desplegando nuestro Web Site como nuestra página Web personal en GitHub
@casiano ➜ /workspaces/construyendo-un-website-casiano-rodriguez-leon-alumnoudv4 (master) $ git remote -v
origin https://github.com/ULL-OCW-GITHUB-EDUCATION/construyendo-un-website-casiano-rodriguez-leon-alumnoudv4 (fetch)
origin https://github.com/ULL-OCW-GITHUB-EDUCATION/construyendo-un-website-casiano-rodriguez-leon-alumnoudv4 (push)
@casiano ➜ /workspaces/construyendo-un-website-casiano-rodriguez-leon-alumnoudv4 (master) $ gh --version
gh version 2.13.0 (2022-06-22)
Web Site de tu Asignatura
Crea un segundo web site dentro de la organización de la asignatura y despliégalo en GitHub.
Desplegando el Web Site de la Asignatura en Moodle
Siga las instrucciones en el artículo Importing a Website into Moodle
Entrega
Deja en el fichero README.md de este repositorio los enlaces a tu página web en GitHub y a la web de tu asignatura. Si tienes acceso a un curso Moodle despliega tanto tu página web como tu web site de la asignatura en el curso Moodle.
Publica en el foro los enlaces.
References
GitHub Pages
- Jekyll docs
- Liquid at Jekyll
- Liquid at Shopify
- How I blog about math: an update on KaTeX with Jekyll by GUILLAUME ENDIGNOUX
- The GitHub organization academicpages has several repos including one with a beautiful CV template at academicpages/sb-personal. You can see it deployed at https://academicpages.github.io/
- Favicon Generator. For real
- Minimal Mistakes Quick Start Guide
- https://mademistakes.com/ blog
GitPod
- Getting Started
- Configuring GitPod
- GitPod Browser Extension
- Chrome extension in the webstore
- fireFox addon
- GitPod Screencasts 7 videos
- Sharing Running Workspaces
- gitpod.io/workspaces
- Creating reproducibles for any programming language
- Sustainable Node.js development with only a browser
- https://education.github.com/
- GitHub Student Developer Pack
- GitPod is inside the GitHub Student Developer Pack
- https://gitpod.io/plans
- The benefits of integrating Docker and Cloud IDE’s in the GitHub Classroom workflow by Ugo Pattacini
- Introduction to Gitpod
- GitPod For Schools, Universities, and Coding Bootcamps
- A Beginner’s Guide to Understanding and Building Docker Images
- Config Docker for GitPod
- Docker in gitpod
Tus Comentarios

All the work in this pages (including PDFs authored by us) is licensed under a Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License.